I think that Figma is great to wireframing your website because it’s a web-based design tool with real-time collaboration. For the past years, I have loved Sketch with all my heart. Unlike Sketch, Figma’s files are not stored locally on your computer but cloud-based. As it is a web application, there is no need to download, install and much less update. It is possible to download it to your computer, but it is not mandatory. Your work is automatically saved in the cloud and a link is generated for each project in a simple, light and fluid way.
Figma lets you import Sketch files quickly and accurately so you can do a design review, make updates on the fly, and instantly get feedback on your changes.
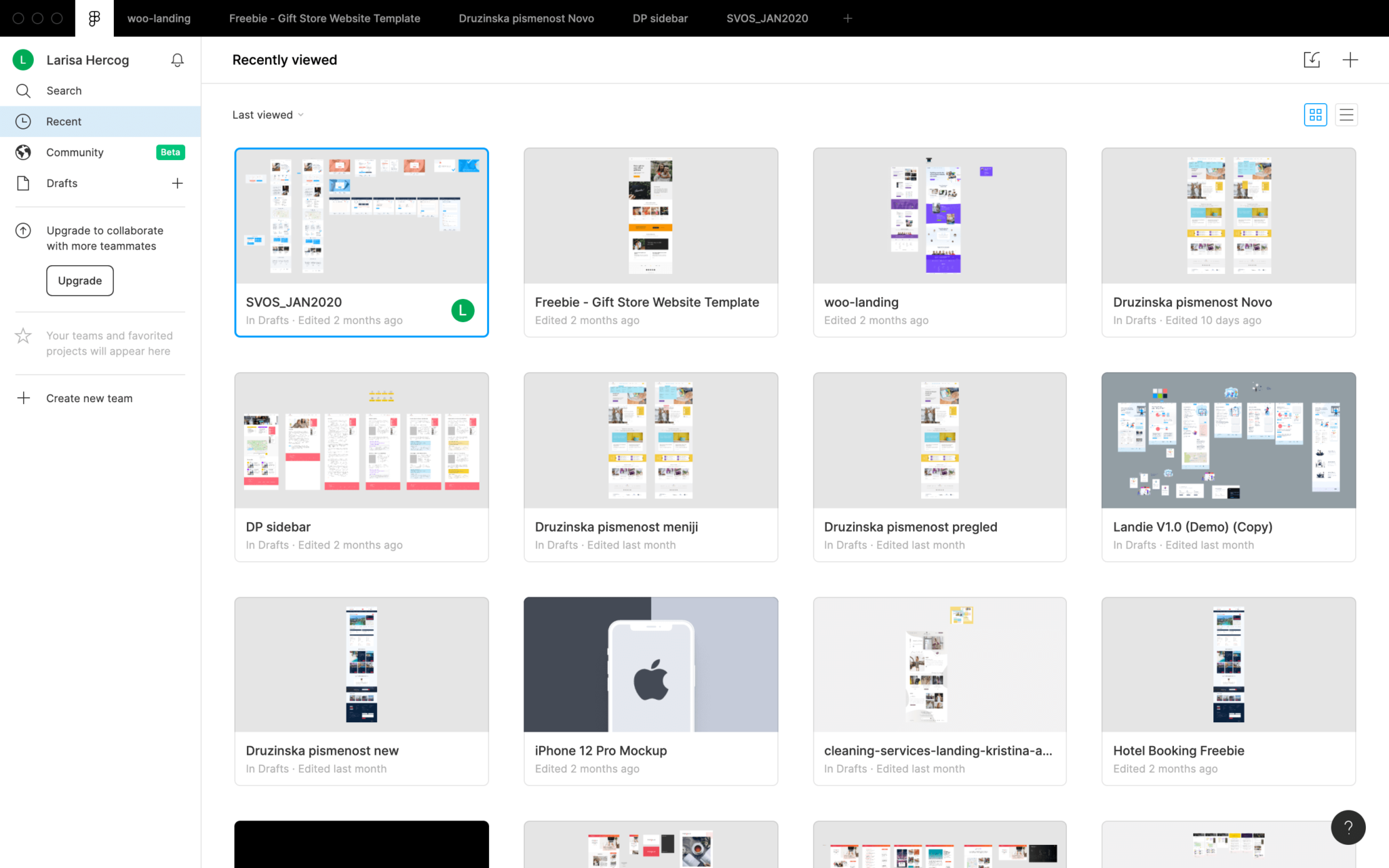
Speed up your design process
Setting up this design sistem has really helped speed up my process and keep things aligned. Most of my pre-made website templates has wireframes made in Figma as well.
Figma is one of the most popular solutions for creating a visual layer of applications and websites. Its great advantage is its powerful tools for sharing work and projects so you can create design in Figma simple and fast.

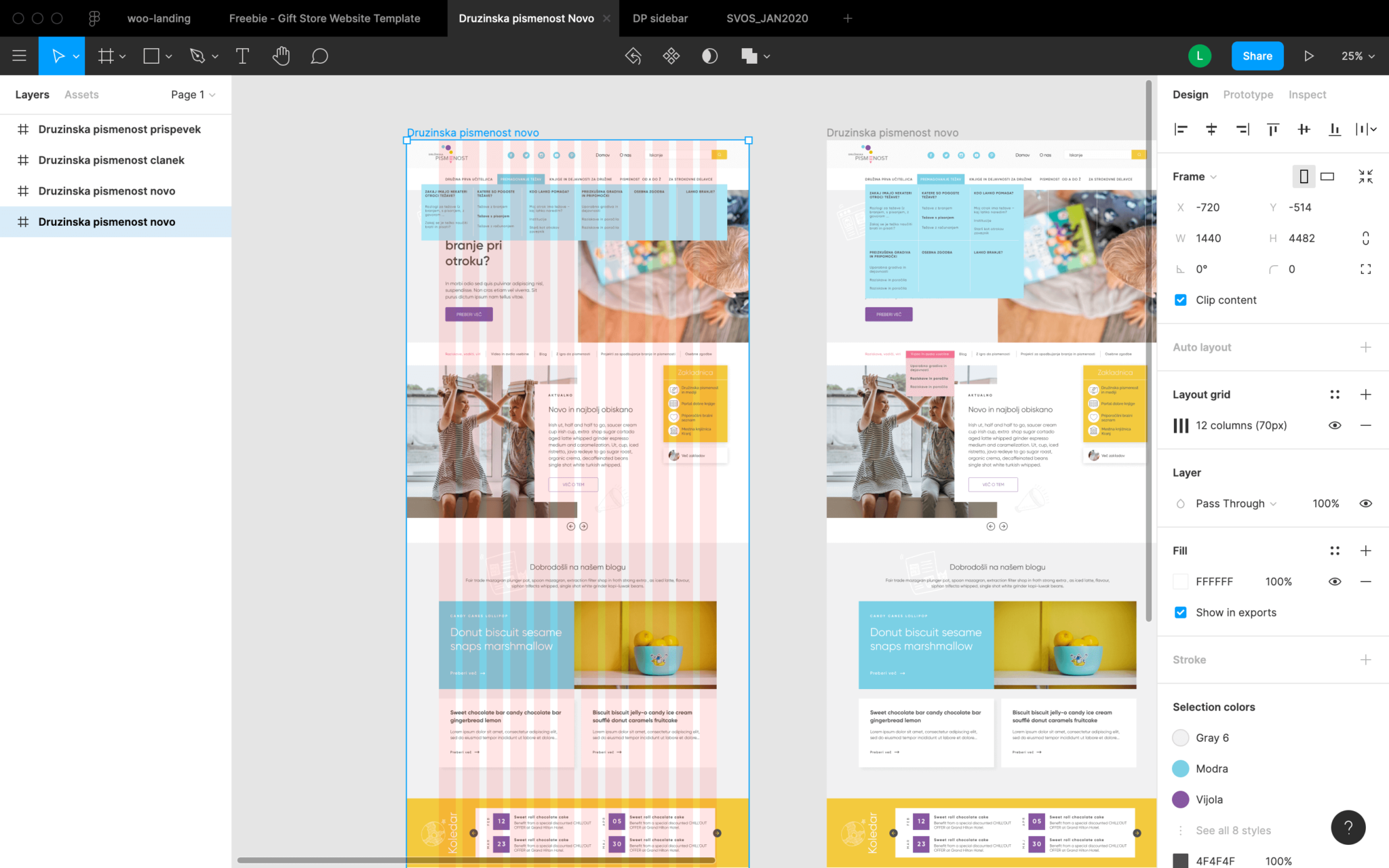
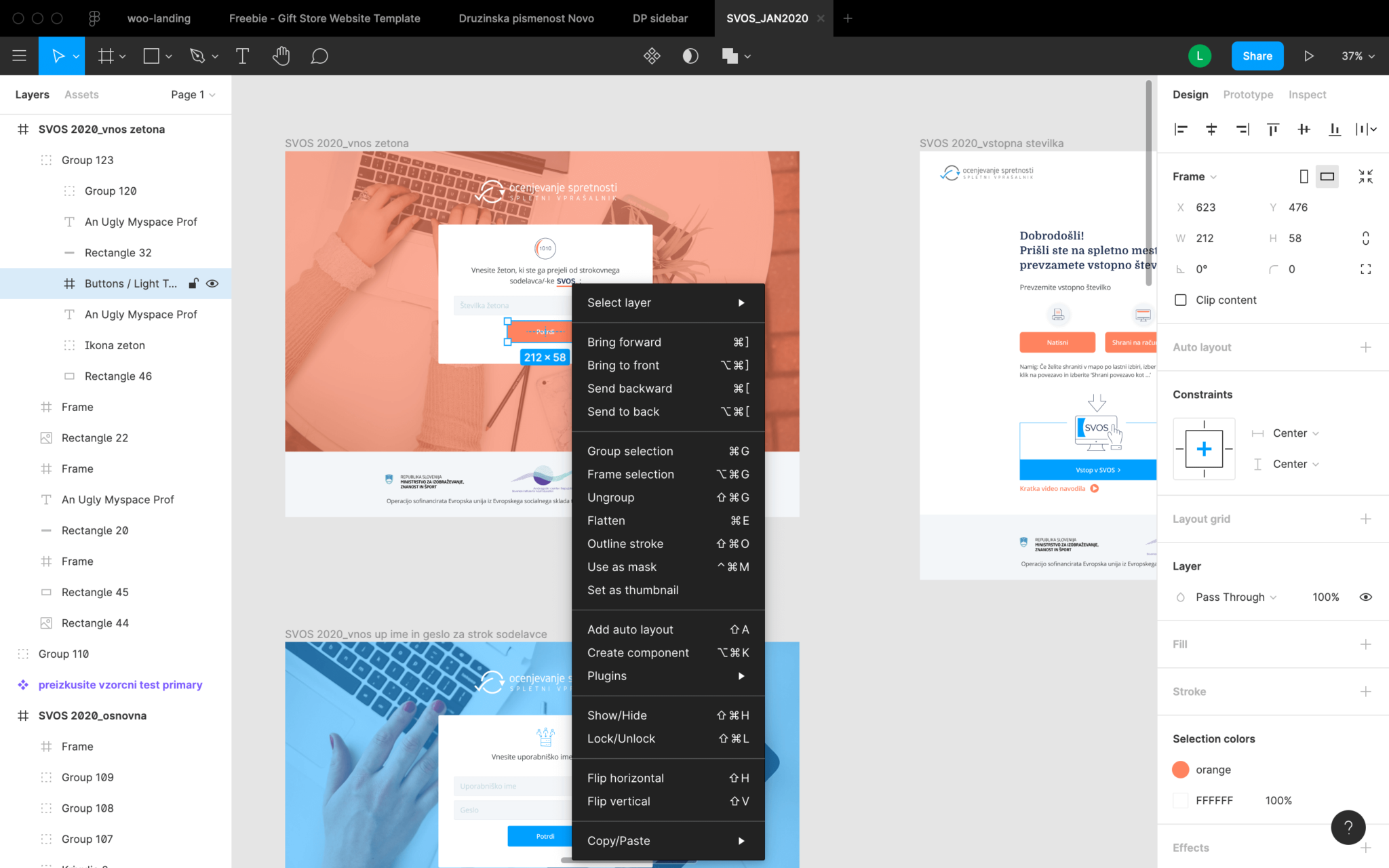
Wireframing with Figma artboards
Artboards in Figma are called frames. So you can have a frame for the screen, and then frames for the header, footer, lists, and so on. Each frame can have its own layout grid and can be set to clip content when resized. You’ve got the tablet version and the mobile version as well. It’s just kind of a long frame with footer at the bottom and the navigation at the top.
It lets you add as many as you want of each type — grid, columns, and rows. Another example of the attention to detail in Figma is, when you set the gutter to 0, it automatically switches from showing filled columns to showing lines only. Figma takes layout grids a step further by allowing grids on frames as well as individual components. One interesting possibility is that you can use them as guides for padding when working with resizable components. So, that’s why I think Figma is great for wireframing your website.

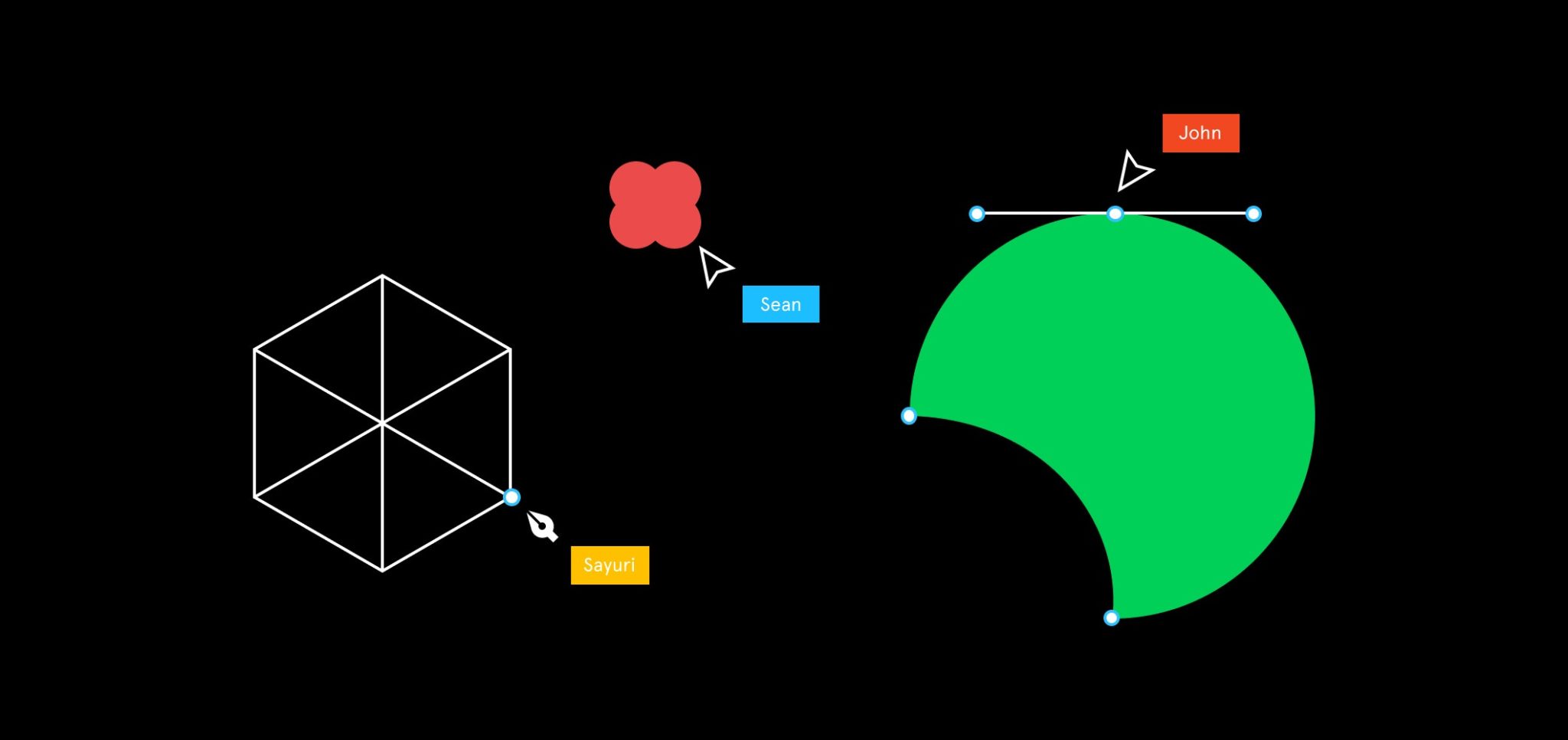
Great Vector networks
Figma has an advantage call ‘vector networks’. For ellipses, there is now the ability to easily carve out pies and donuts which is a great feature for anyone who has tried to use Sketch’s dash settings to create donut charts. Corners of a rectangle can be dragged in to set the corner radius without bothering with the Properties panel.
When you create a component, it stays in place. Copying it elsewhere in the design creates instances by default. Instances can be edited in a place like you would do with any other group, with the exception that placement of elements cannot be changed. You can change text, color, size and even swap nested symbols — all inline. Deleting the master component does not affect the instances. You can simply ‘recover’ the master component at any time and continue making changes.
On a vector can have multiple segments attached to it. The more complex shapes you can make with these are called ‘vector networks’.
Figma allows you to quickly and easily import multiple images at once and placing them exactly where you want them.
Figma let's you copy data to your website
When you move an object around the canvas in Figma you’ll see its height and width reflected in the rulers.
On the right panel you have all data about elements which you can copy them to your website. It shows width and height, the position and all other features like colors, fonts, aligments and more. At the bottom of the panel you have an option to export your dashbord as an image or pdf, eps and svg as well. So you have the ability to change it later in Illustrator. This is great if you have some vector elements and you would like to import them to your website. Copy the SVG code directly from an object within Figma, and conversely, you can copy SVG code from a code editor and paste it as a graphic onto the Figma canvas.
These design system realy does help to work faster and done it in a way that suits your workflow as well. I hope that it will help you work through this and set up your design system for your website.


Share this story